DraftKings H2H Mobile
- aside
- Category: UX & UI Design
- Permalink

Project Samples
The Challenge
The re-architecture of the DraftKings head to head contests posed a challenge for native apps and mobile web there was an abundance of information required for the user to make a decsion. The goal was to make this workflow simple yet powerful.
My Role
Translate the new DK head to head contest architecture into mobile (web and native).
The Approach
DraftKings head to head contests were originally presented to the user on a contest by contest basis where users would see random opponents contests sorted in the lobby. Through usability reseach (interviews, feedback, and analytics), we had learned that this method was cumbersome for the users, and they prefer to browse contests by entry fee. So we took action to converted h2h contest browsing into entry fee groups. The result of this change would allow the user to browse the h2h lobby more quickly, allowing them to find a desired entry fee and either create a contest, join a public contest, or challenge their friends.
On desktop media, the contest entry flow was more easily solved with the use of dialogs and more real-estate. Mobile had posed a greater challenge due to media size and architecture differences. Keeping in mind that the most important factor of mobile was converting a browsing user into a drafted lineup as quickly and as easily, I did not want to lose sight that the new architecture could pose a bottleneck in conversion flow.
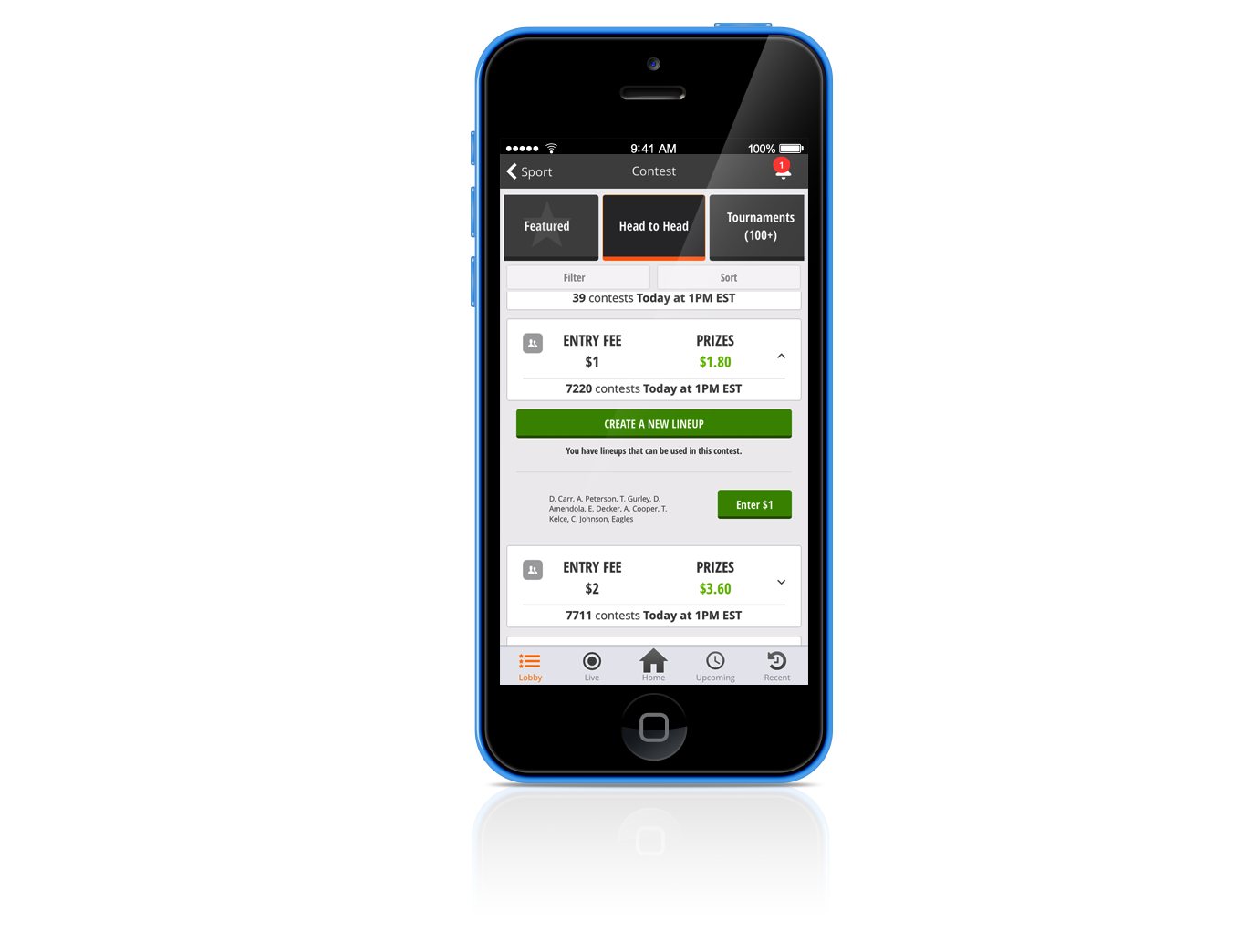
So after analyzing the entry flow on web, I first started with a restructuring of the lobby filter and h2h contest containers. After a user applies filters to view the H2H lobby, the user would be presented with a new contest cell structure which would visually indicate it is not an individual contest. This cell structure allowed a user to quickly digest how much that contest group costs to enter, and how much they are playing for. Allowing the user to read quickly and understand the fee groups would allow them to make a quicker decsion.
After a user selects the h2h group they wish to enter, the flow splits depending on if they have current lineups and if they wish to join the public H2H pool or choose an opponent. Without a lineup, the user is brought directly to the draft screen then asked how they want to play after drafting. IF they have a lineup, the contest container is expanded revealing their lineups, allowing them to quickly enter and asking how they want to play. Ultimately, decisions are groups in a contextual basis which give the user an better understanding of the flow, and allowing them to covert quikcly.



